自動挿入される絵文字用コードを削除するプラグイン「Disable Emojis」
CMS「WordPress」のバージョン4.2から追加された絵文字用のCSSやJavaScriptを削除する方法に関する内容
絵文字用データって何?
WordPressで絵文字を表示するために自動的に挿入されるCSSやJavaScriptファイルのことです。

WordPressのバージョン4.2から絵文字を使用することができるようになりましたが、この機能を実現するために複数のCSSやJavaScriptファイルが自動的に挿入されるようになりました。
(参考:公式ページ)
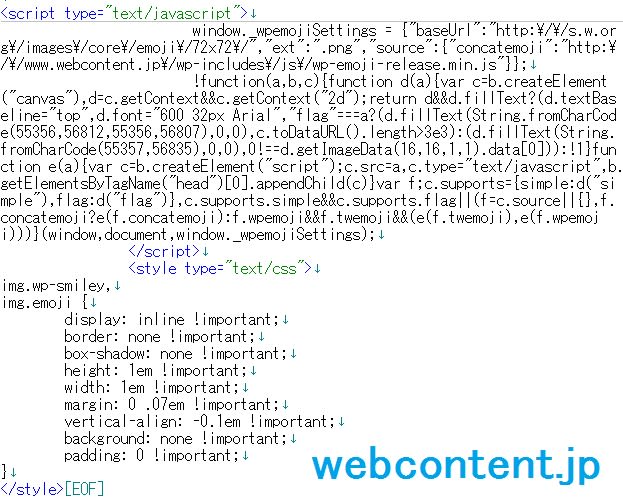
自動挿入される絵文字用データ
<script type="text/javascript">
window._wpemojiSettings = {"baseUrl":"http://s.w.org/images/core/emoji/72x72/","ext":".png","source":{"concatemoji":"http://www.webcontent.jp/wp-includes/js/wp-emoji-release.min.js"}};
!function(a,b,c){function d(a){var c=b.createElement("canvas"),d=c.getContext&&c.getContext("2d");return d&&d.fillText?(d.textBaseline="top",d.font="600 32px Arial","flag"===a?(d.fillText(String.fromCharCode(55356,56812,55356,56807),0,0),c.toDataURL().length>3e3):(d.fillText(String.fromCharCode(55357,56835),0,0),0!==d.getImageData(16,16,1,1).data[0])):!1}function e(a){var c=b.createElement("script");c.src=a,c.type="text/javascript",b.getElementsByTagName("head")[0].appendChild(c)}var f;c.supports={simple:d("simple"),flag:d("flag")},c.supports.simple&&c.supports.flag||(f=c.source||{},f.concatemoji?e(f.concatemoji):f.wpemoji&&f.twemoji&&(e(f.twemoji),e(f.wpemoji)))}(window,document,window._wpemojiSettings);
</script>
<style type="text/css">
img.wp-smiley,
img.emoji {
display: inline !important;
border: none !important;
box-shadow: none !important;
height: 1em !important;
width: 1em !important;
margin: 0 .07em !important;
vertical-align: -0.1em !important;
background: none !important;
padding: 0 !important;
}
</style>
Disable Emojisって何?
Disable Emojis は自動挿入される絵文字用コードを削除するWordPressプラグインです。
絵文字用コードはサイトで絵文字を使用している・いないに関係なく挿入されるため、使用していない場合はこのプラグインをインストールし、削除した方が良いでしょう。

インストールして有効化するだけ
Disable Emojis は「インストール」し「有効化」するだけで動作し、設定は不要です。
そのため、設定画面はなくシンプルで初心者にもオススメです。

インストール方法
Disable Emojis をインストールする方法は
- 公式サイトからダウンロードし、Wordpressにアップロードする方法
- WordPressに直接ダウンロードしインストールする方法
の2種類があります。利用者の環境に合わせて選択してください。
公式サイトからダウンロードしアップロードする方法
公式サイトにアクセスからDisable Emojis をダウンロードする
WordPressに直接ダウンロードしインストールする方法
「Disable Emojis」で検索する