カウンター付きTwitterボタンを復活させる方法
WordPressテーマ「STINGER5」で記事下側に表示される「カウンター付きTwitterボタン」を復活させる方法に関する内容
カウンター付きTwitterボタンって何?
ページURLを含むツイート数を表示するTwitter公式のSNSボタンの一種です。

今現在あなたが見ているウェブページのURLを含むツイート数を表示するTwitterボタンの一種で、吹き出しの内側にツイート数を表示する仕組みになっています。
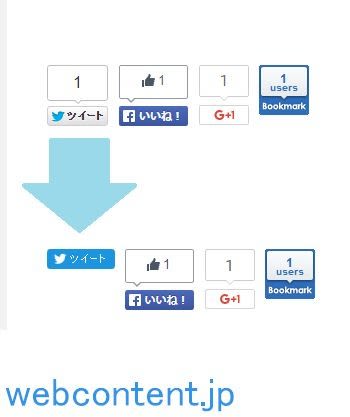
Twitterボタンのデザイン変更
カウンター付きTwitterボタンはネットサーフィン中は必ずといっていいほど目にする「インターネットの定番コンテンツ」とも言える存在でしたが、2015年11月20日に廃止されてしまいました。
参考:ツイートボタンのツイート数表示とAPIは11月20日までに廃止、開発リソースの問題とTwitterが背景を解説 [コラム] Web担のなかの人――編集部ブログ Web担当者Forum
ツイート数を取得するAPIの廃止によりネット各所から混乱と悲鳴が挙がる中、救世主となるウェブサービスが登場しています。
東京渋谷区に本社を置く株式会社ディジティ・ミニミが運営する「widgetoon.js & count.jsoon」です。
救世主「widgetoon.js & count.jsoon」とは?
廃止されたツイート数を取得するAPI機能と、同等の機能を提供するサードパーティAPIを提供するウェブサービスです。

公式Twitterボタンのソースコードの一部を差し替えるだけで、これまでと変わらないカウンター付きTwitterボタンを復活させることができる夢のようなウェブサービスで、サイトの登録をするだけで無料で利用することができます。
Twitterアカウントとの連携
widgetoon.js & count.jsoon はサイトURLとメールアドレスを登録するだけで利用できますが、Twitterアカウントと連携することで更なる機能が提供されます。
具体的にはツイート収集量の拡大と、サービス登録前のツイートを集計対象とする機能です。ツイート収集量の拡大も大きな利点ですが、最もうれしいのはサービス登録前のツイートを集計対象とする機能でしょう。当サイトのように記事のツイート数がほとんどないサイトでは登録後だけが対象となると、せっかく復活させた吹き出しに0が並ぶ悲しい結果となります。

widgetoon.js & count.jsoonを使う
widgetoon.js & count.jsoonを使用するにはメールアドレスが必要です。メールアドレスは集計対象ドメイン以外でも登録できるため、Gmailなどのフリーメールが使用できます。
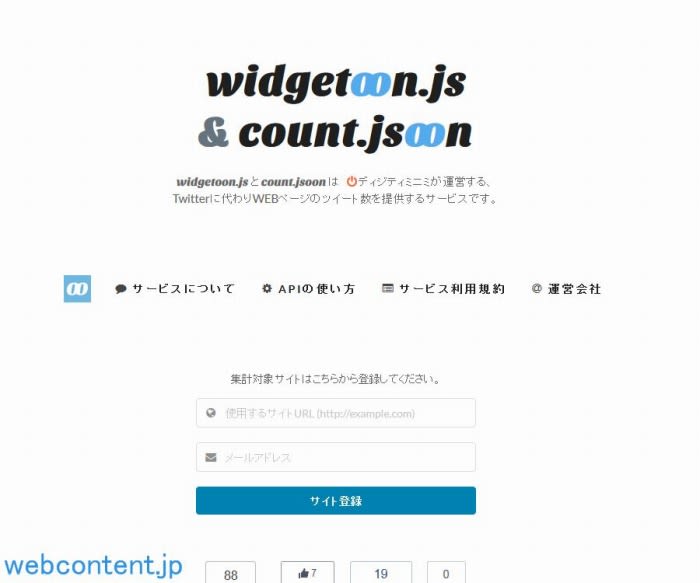
サイトの登録
widgetoon.js & count.jsoonのサイトにアクセスします。
集計対象サイトのURL、メールアドレスを入力。「サイト登録」をクリックします。

次の画像と同じになったらアカウントの作成は完了です。

サイト登録完了の通知
widgetoon.js & count.jsoonにサイトの登録に完了すると、登録したメールアドレスに専用ユーザページのURLが届きます。
URLをクリックしてユーザページにアクセスします。このURLを忘れるとユーザページにアクセスできなくなります。忘れないように管理してください。

ユーザページへのアクセス
widgetoon.js & count.jsoonのユーザページではサービスの状況、ツイート状況、クロール状況を確認することができます

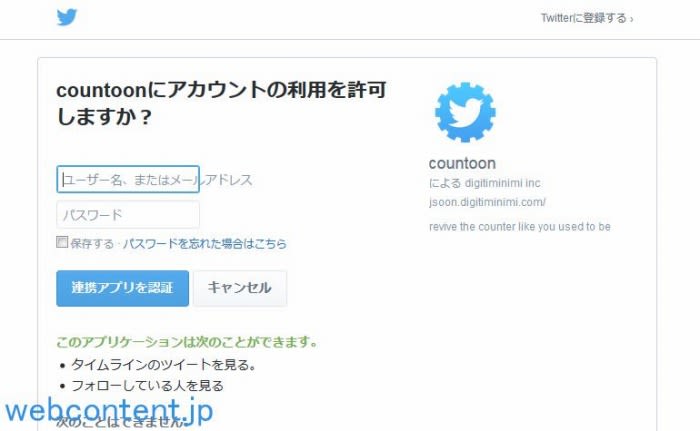
Twitterアカウントと連携する
widgetoon.js & count.jsoonとTwitterアカウントの連携はユーザページから行うことができます。
「Twitter連携:」の「登録する」をクリックします。

Twitterアカウントのユーザ名(もしくはメールアドレス)、パスワードを入力し、「連携アプリを認証」をクリックしてTwitterアカウントと連携します。

実際に使ってみる
widgetoon.js & count.jsoonが提供するAPIについての説明は次のページに詳しく掲載されています。
当サイトでは「STINGER5」というWordPressテーマを使用していますが、STINGER5では各記事の下部にSNSボタンが表示される仕様となっています。
STINGER5はTwitterボタンのデザイン変更前に作成されたテーマのため、初期の状態ではデザインが崩れてしまいます。
この問題を解決するにはSNSボタンのツイートデザインが変更された「STINGER6」以降に移行するか、SNSボタンの表示方法を変更する必要があります。
今回はwidgetoon.js & count.jsoonを使用することにより、カウンター付きTwitterボタンを復活させデザインの乱れをなくします。
ソースコードの差し替え
STINGER5では「テーマの編集」を使用することでソースコードを簡単に変更することができます。
具体的には、管理画面 → 外観 → テーマ編集 → sns.php に移動します。

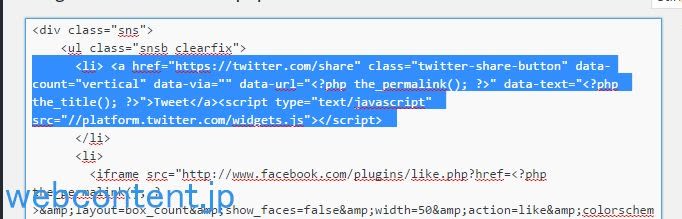
ソースコード内の青色で選択された部分を、

次のコードに差し替えます。
<li><iframe src="http://jsoon.digitiminimi.com/tweet_button.html#url=<?php the_permalink(); ?>&text=<?php the_title(); ?>&count=vertical&lang=ja" width="70" height="66" scrolling="no" frameborder="0" title="Twitter Tweet Button" style="border:none;overflow:hidden; width:70px; height:66px;"></iframe>
同様に「sns-top.php」の次の部分を
<li><a href="https://twitter.com/share" class="twitter-share-button" data-count="vertical" data-via="" data-url="<?php echo home_url(); ?>" data-text="<?php bloginfo( 'name' ); ?>">Tweet</a><script type="text/javascript" src="//platform.twitter.com/widgets.js"></script>
<li><iframe src="http://jsoon.digitiminimi.com/tweet_button.html#url=<?php echo home_url(); ?>&text=<?php bloginfo( 'name' ); ?>&count=vertical&lang=ja" width="70" height="66" scrolling="no" frameborder="0" title="Twitter Tweet Button" style="border:none;overflow:hidden; width:70px; height:66px;"></iframe>
に変更します。
どこでも使える汎用コード
先ほどはSTINGER5で使えるコードのみを公開しましたが、サイトに関係なく使えるコードも公開しておきます。「ページURL」と「ページタイトル」をあなたのサイトに合わせて編集してください。
<iframe src="http://jsoon.digitiminimi.com/tweet_button.html#url=「ページURL」&text=「ページタイトル」&count=vertical&lang=ja" width="70" height="66" scrolling="no" frameborder="0" title="Twitter Tweet Button" style="border:none;overflow:hidden; width:70px; height:66px;"></iframe>
なお、STINGER5で差し替えたコードはWordPress であればテーマに関係なく使用することができると思います。






